I’m a frontend designer, turning business goals into digital interfaces that solve problems
I also like to design systems and move things around
Here some works from last times
Hiring?
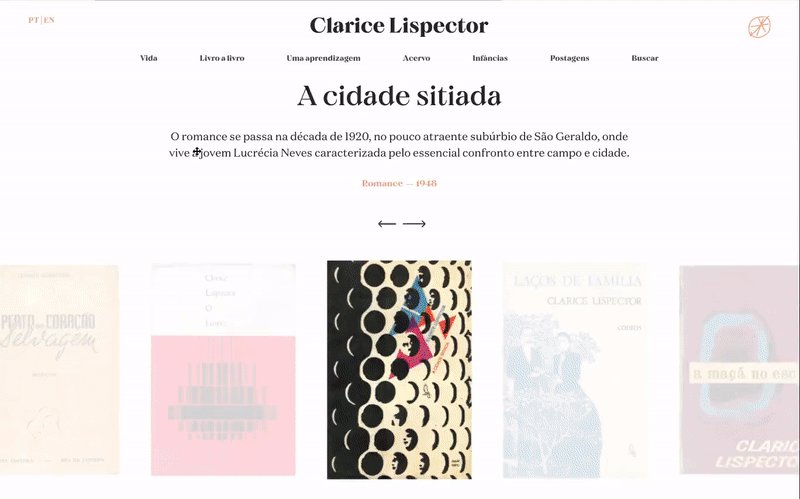
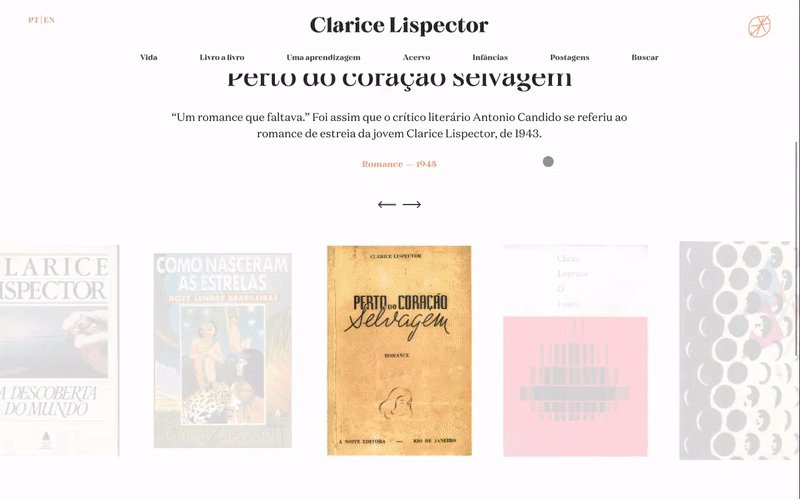
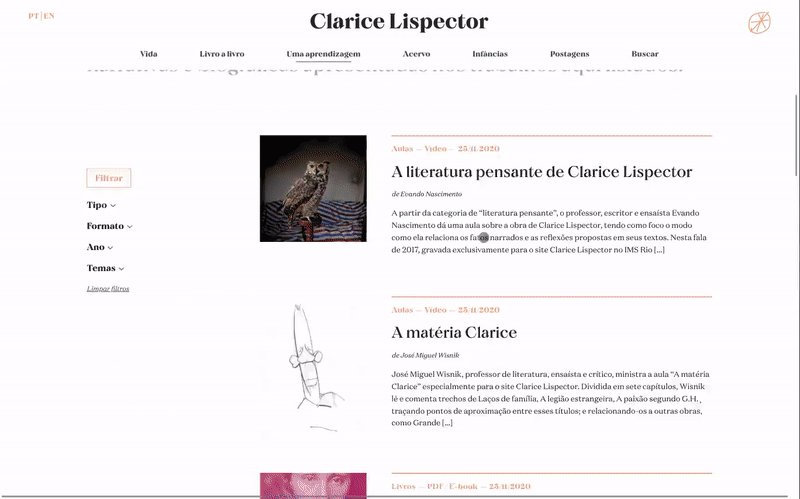
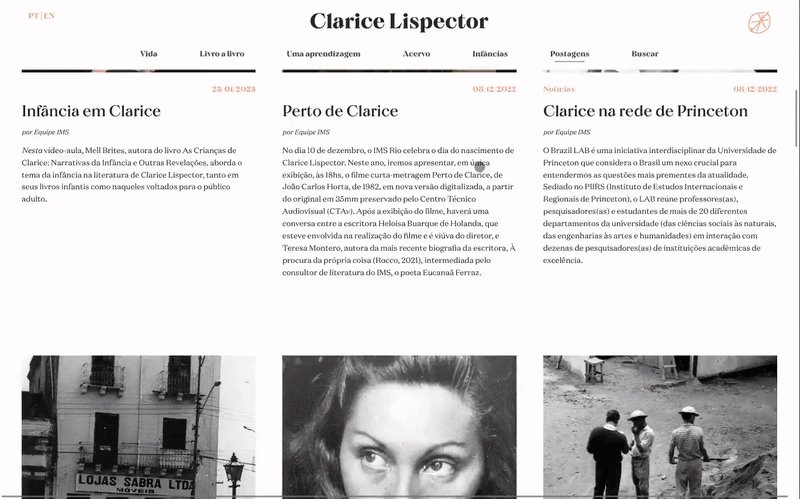
Clarice Lispector
One of the most important Brazilian literature figures would turn 100 on 2020. The archive site of Clarice Lispector should take the user to a deep writer’s life, books, articles and more.
Architecture
The collection version of the site started with more than 2000 items including originals, letters, photographs, bibliographic materials and various texts related to the author.
All items were cataloged and organized according to their purpose, bringing together facts from her life in a timeline, all books in a gallery with detailed information about each one, a section with originals, letters and manuscripts, a collection of productions academic articles referring to the author and her work, as well as posts from the institute’s team about Clarice’s life and work





BR Media Group
BR Media Group is the largest content and influence hub for brands and creators in Brasil.
It’s time to GSAP
Atonal came to me to develop BRMG’s new site with some clear definitions on interaction design. After some studies with GSAP, I’ve finally had the opportunity to build a production project with it. The experience was really nice, and ScrollTrigger was core part of this, since its API is really straightforward.
In collaboration with Atonal
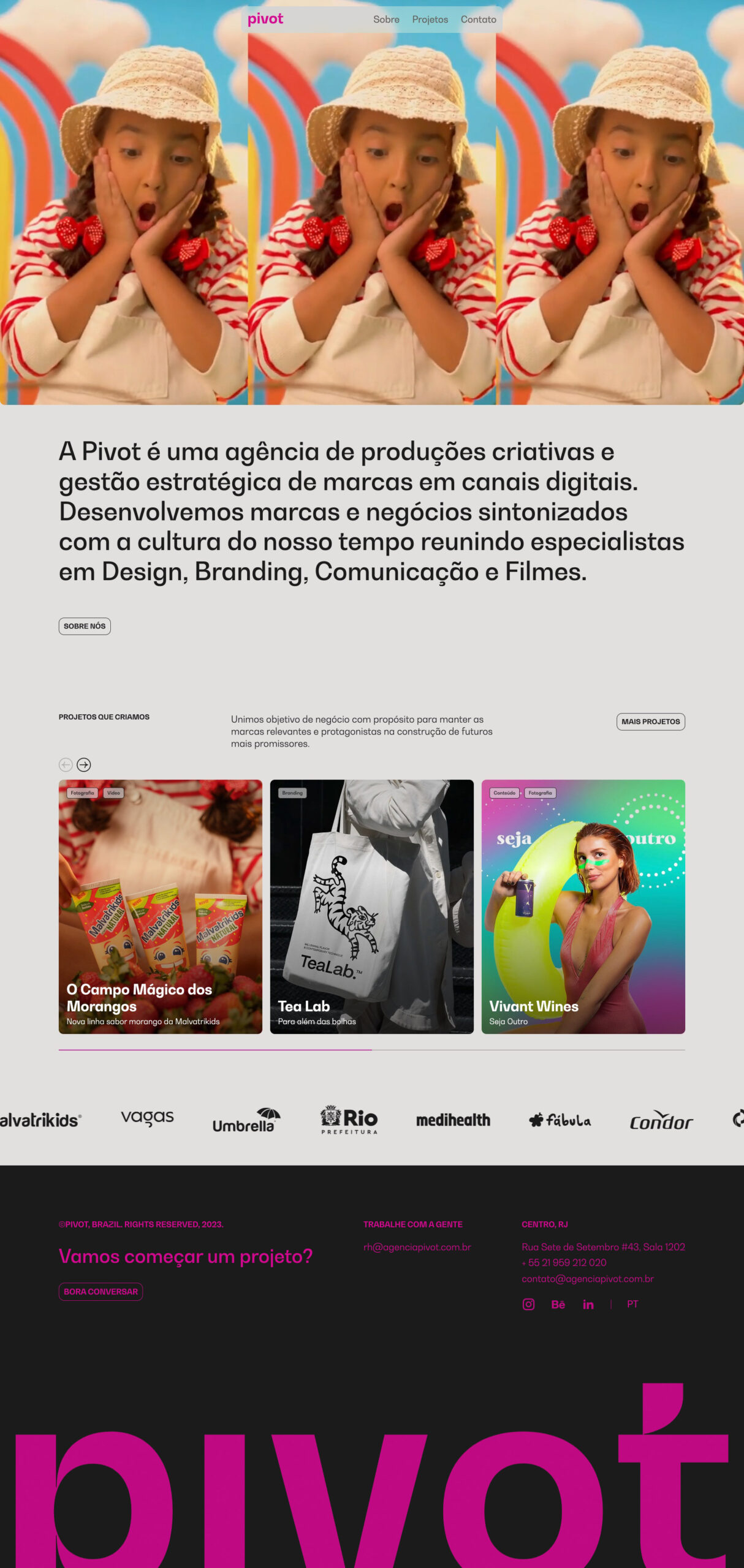
Pivot
I’ve worked with some Pivot’s clients on the past years, and the agency staff pick me to bring their new site to life. Using Webflow this time, the goal was to make their life easier to create a modern yet simple to manage website, with some touch of movement.
The interface was entirely built by Pivot’s crew, and as an old-schoolish advertising agency, I was responsible not for only take it to Webflow, but also craft the interactions and animations. Besides some new Webflow knowledges, I’ve spent some time writing custom JavaScript and CSS to make the site look and feel like the UI they’ve built.
The “og developers” tend to discard the no/low-code platforms as solutions, but as a designer graduate, I’ve noted that I can express my know-how in other ways. Platforms like Webflow, Framer and Wix Studio exist because there are audience for them, and neglect them would close doors for some kind of clients like Pivot agency.
In collaboration with Pivot
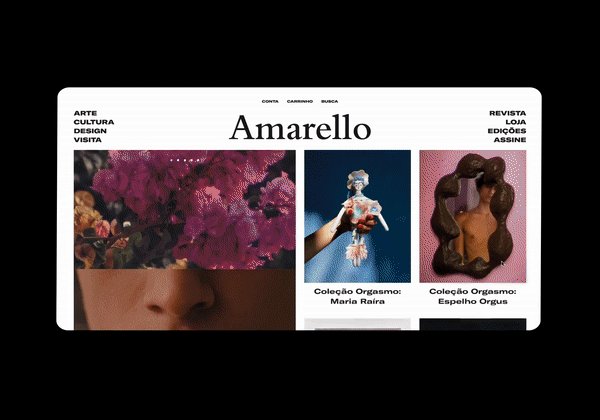
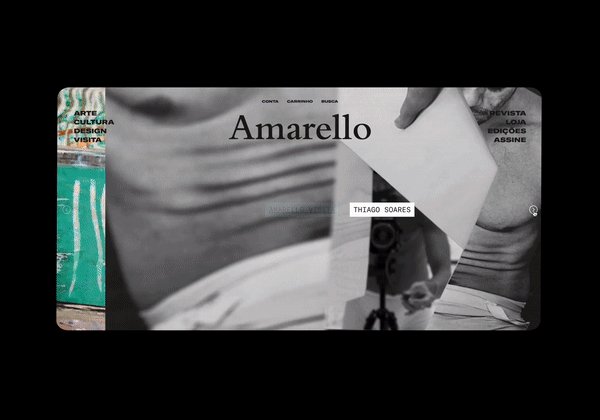
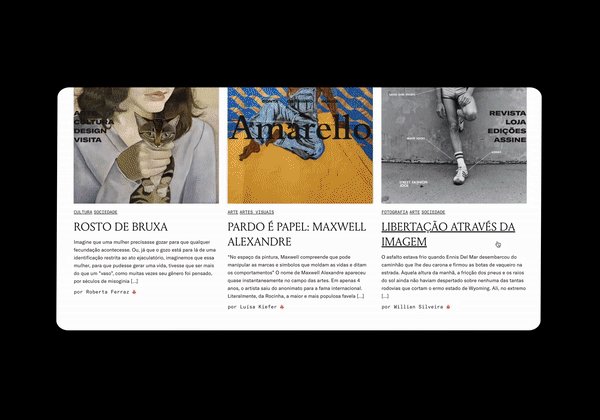
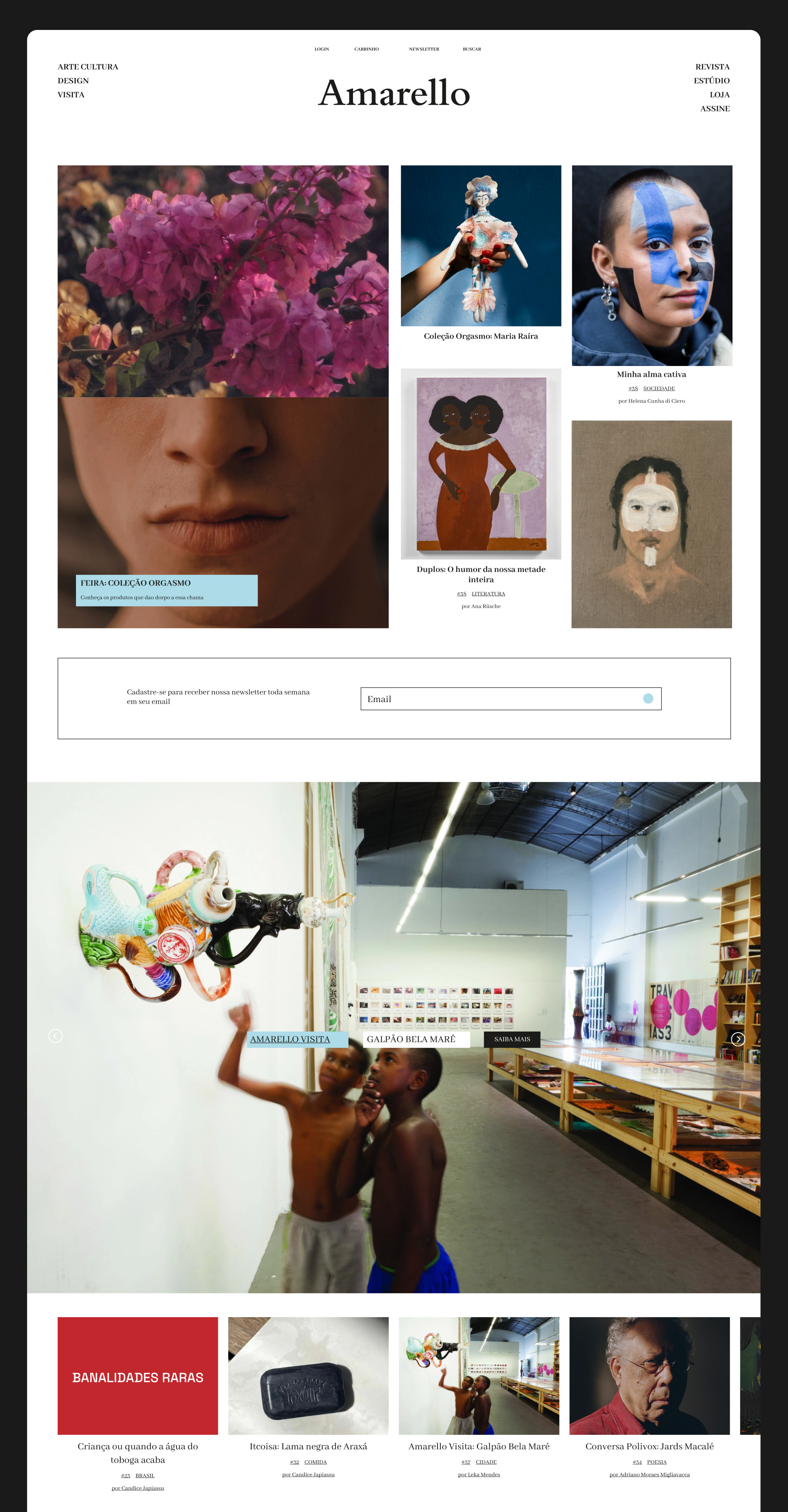
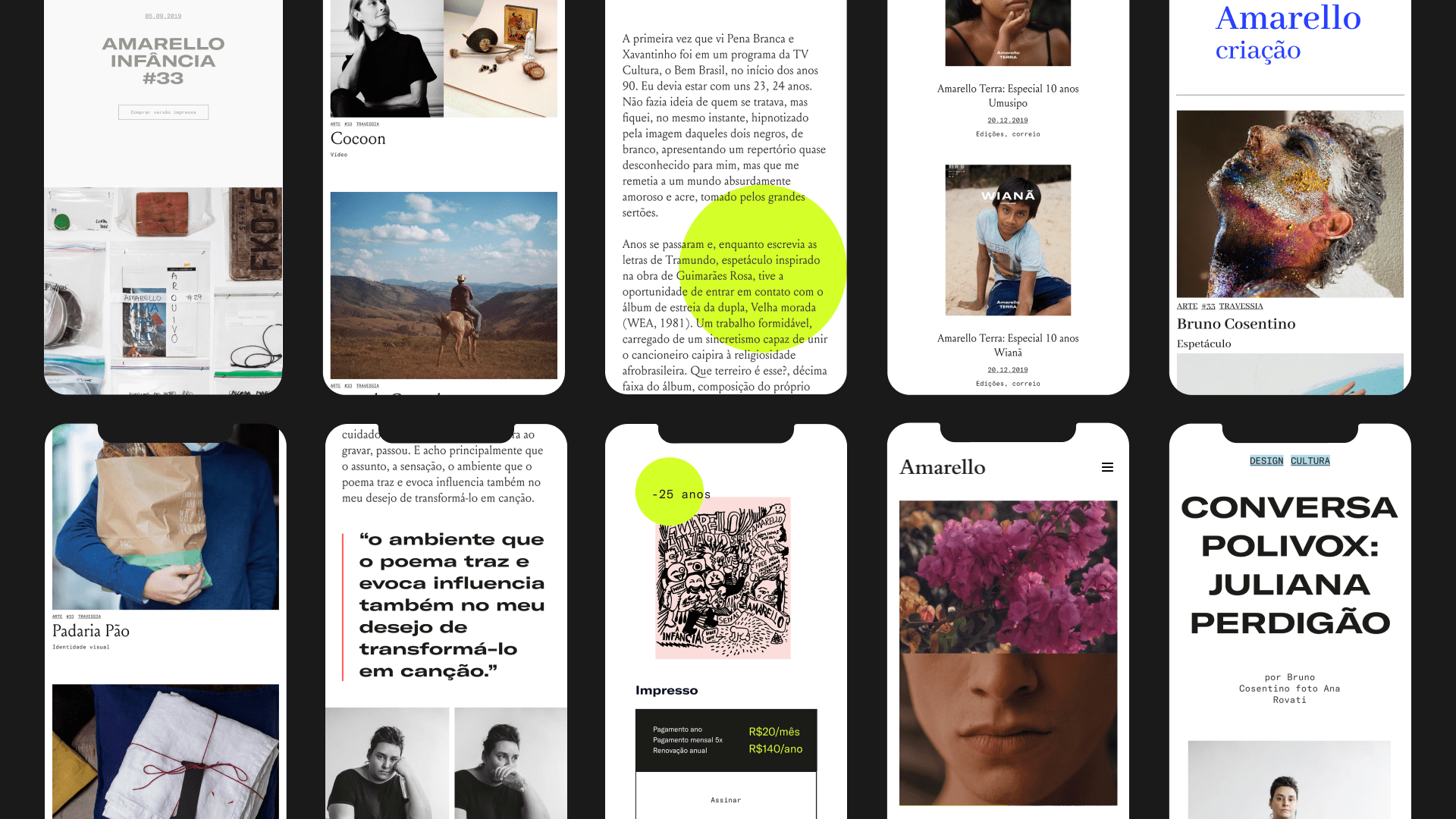
Amarello
Amarello is a collective that believes in the power and individual transformation capacity of human beings. Through monthly publications, which provoke reflections on art, design, beauty, philosophy and architecture, the design of the site was thought to enhance the imagery and photographic aspect of the magazine.
Development
The client business model is funded on magazine subscriptions, and Amarello would like to make use of digital subscriptions to diversify the business and expand its reach. Through a custom paywall plugin written for this project, Amarello’s team is able to manage their subscribers, add criteria to block access to content, and also give a sneak peek of subscription for a couple of days or weeks.
Almost 10 years of content
Despite being an independent publication, Amarello contained almost 10 years of online history with the magazine’s content mirrored on the website — this translated into approximately 600 articles to be imported. Therefore, there was meticulous work on content migration in partnership with the magazine’s editorial team. All articles were migrated to the new site and reviewed individually by Amarello, while I was responsible for the correct migration through WPAI, including new classifications for content, in order to improve content suggestion via tags and categories.
In collaboration with ESTUDIO CRU



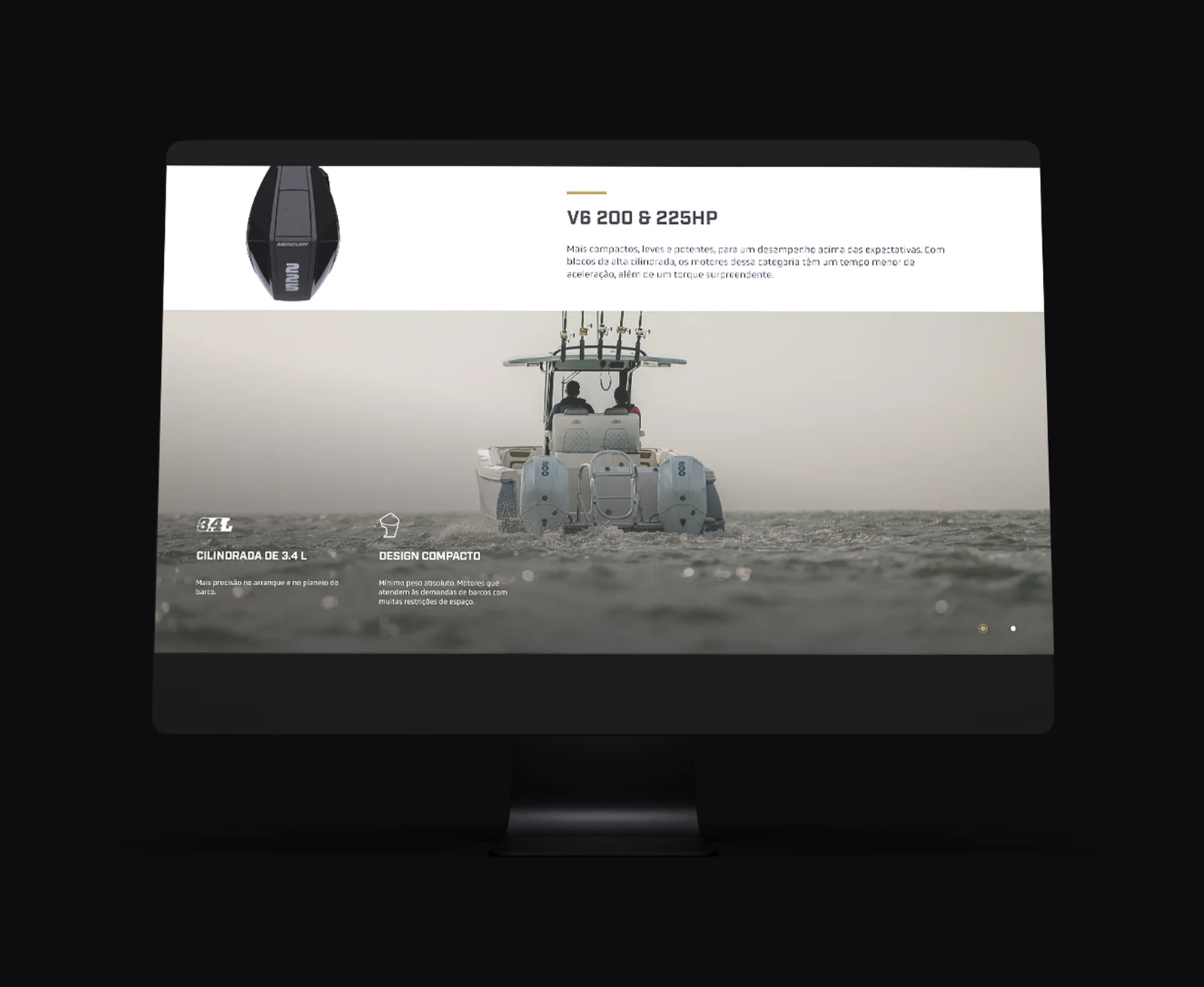
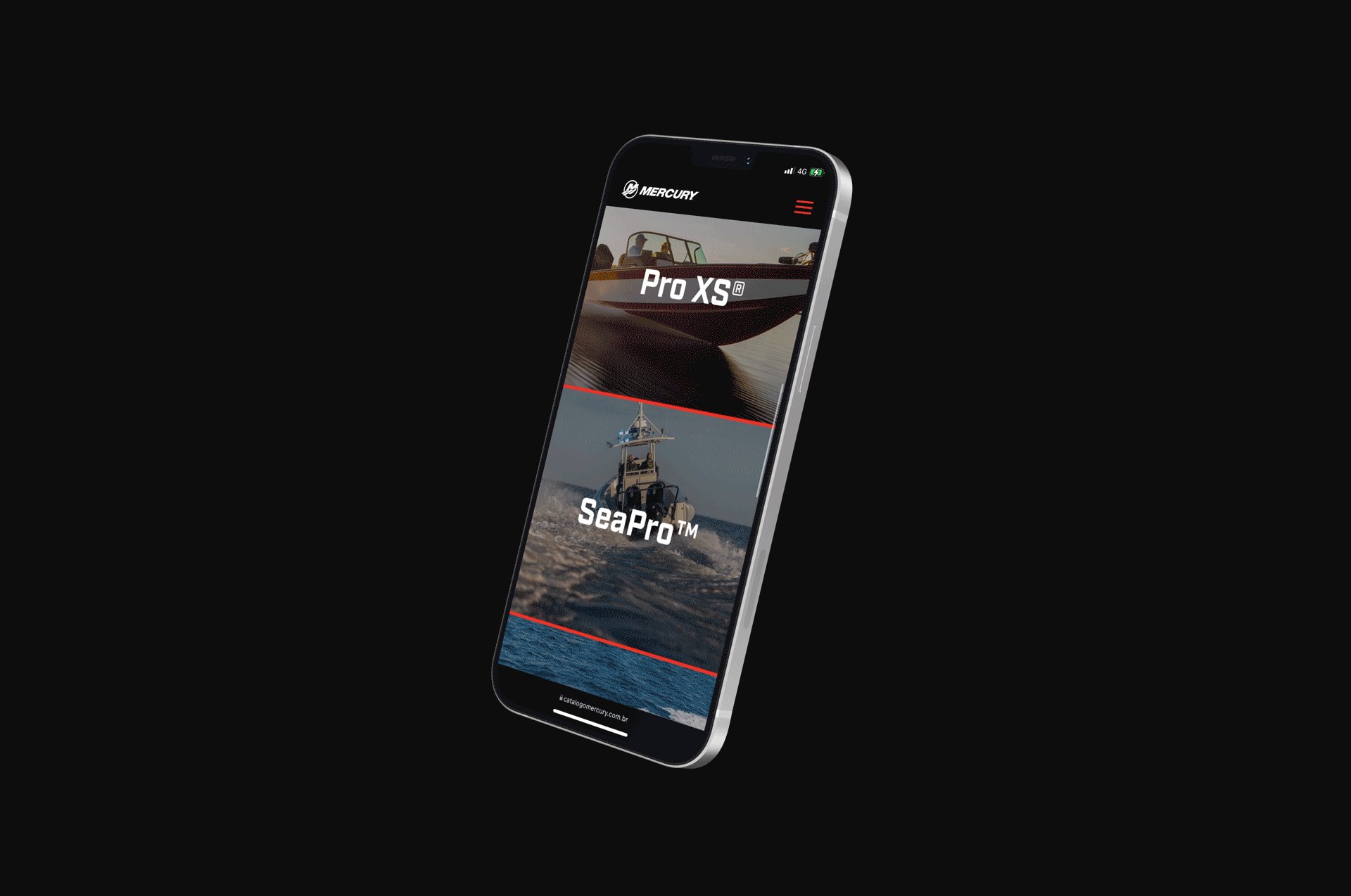
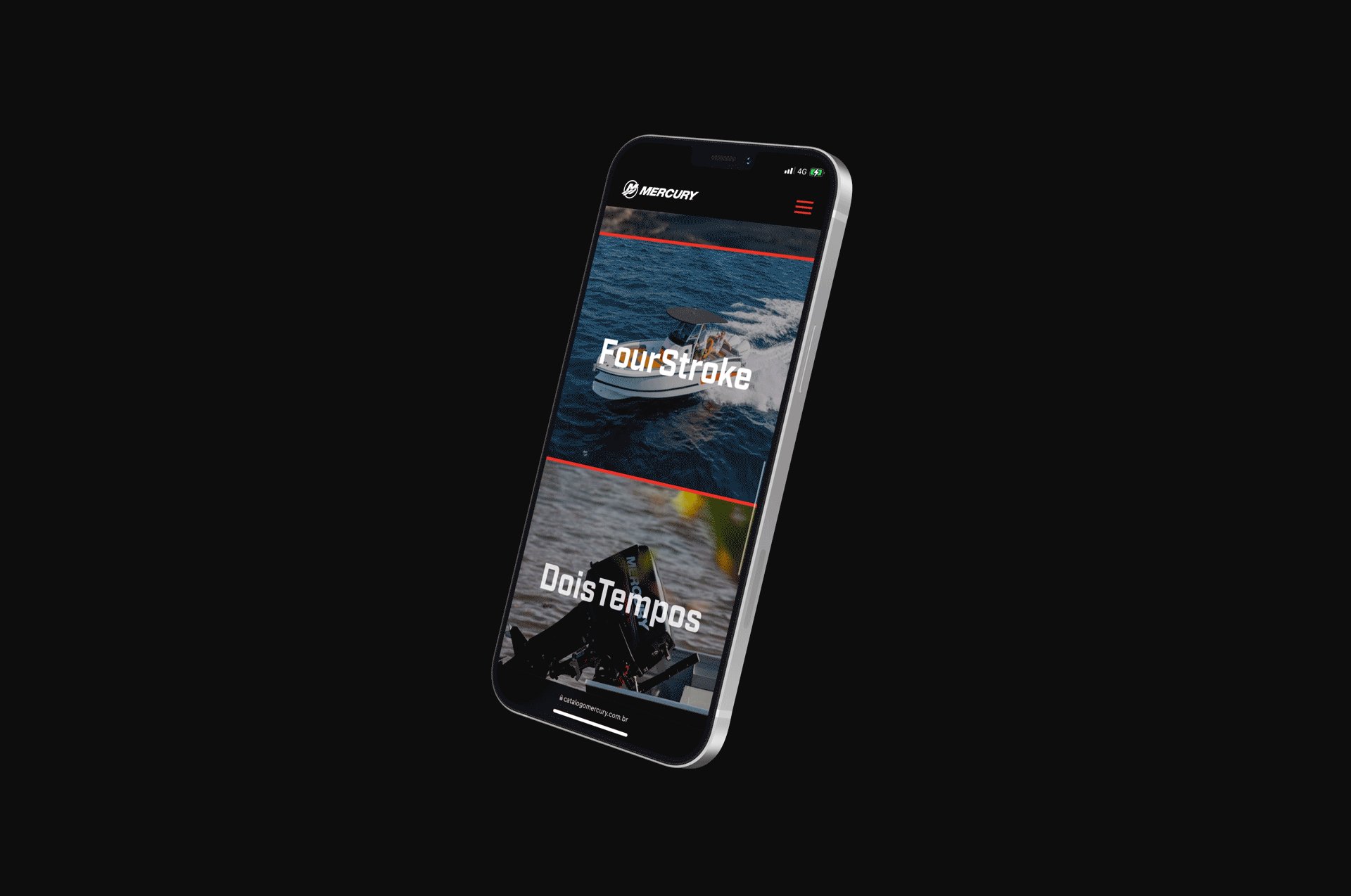
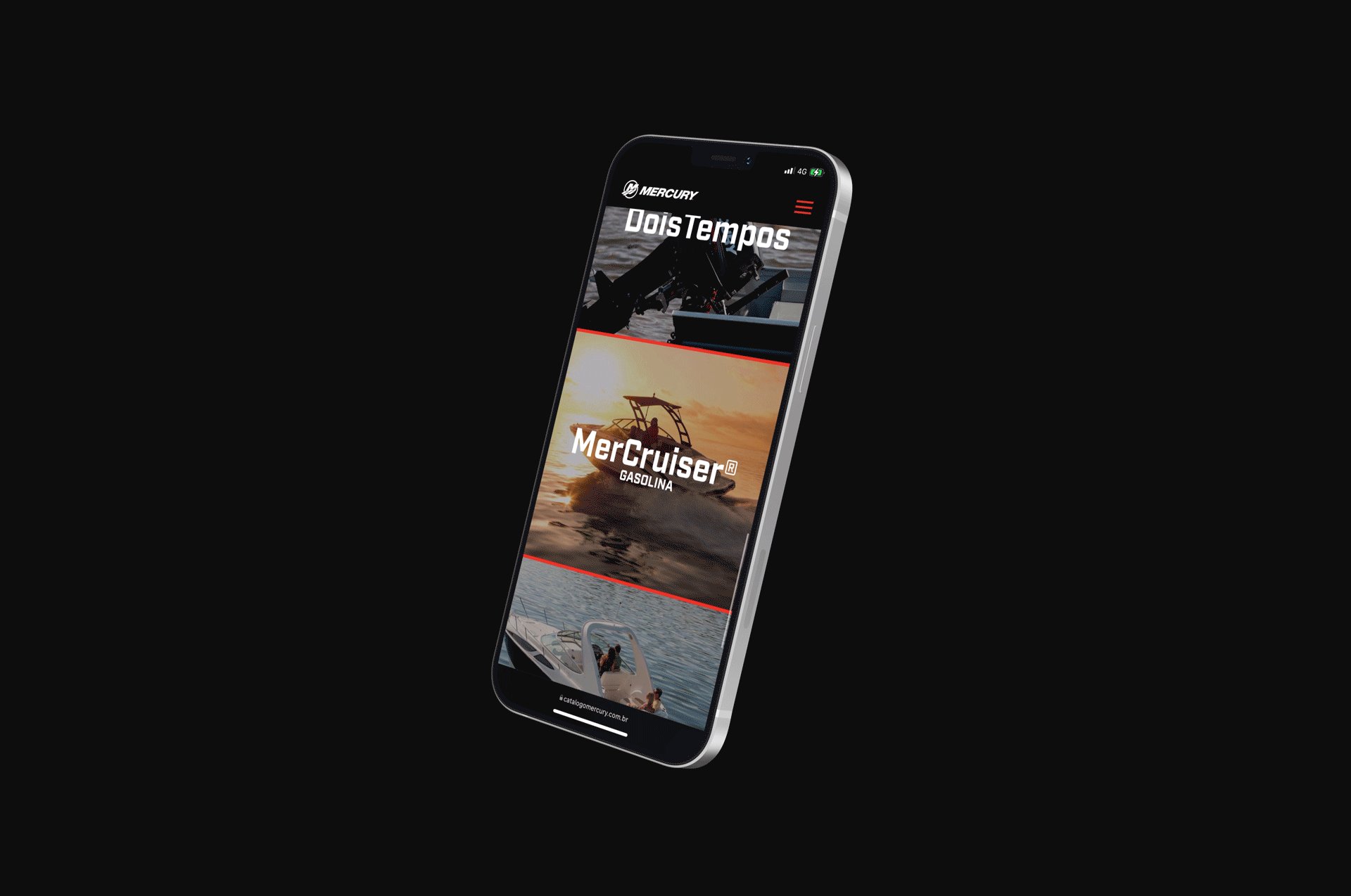
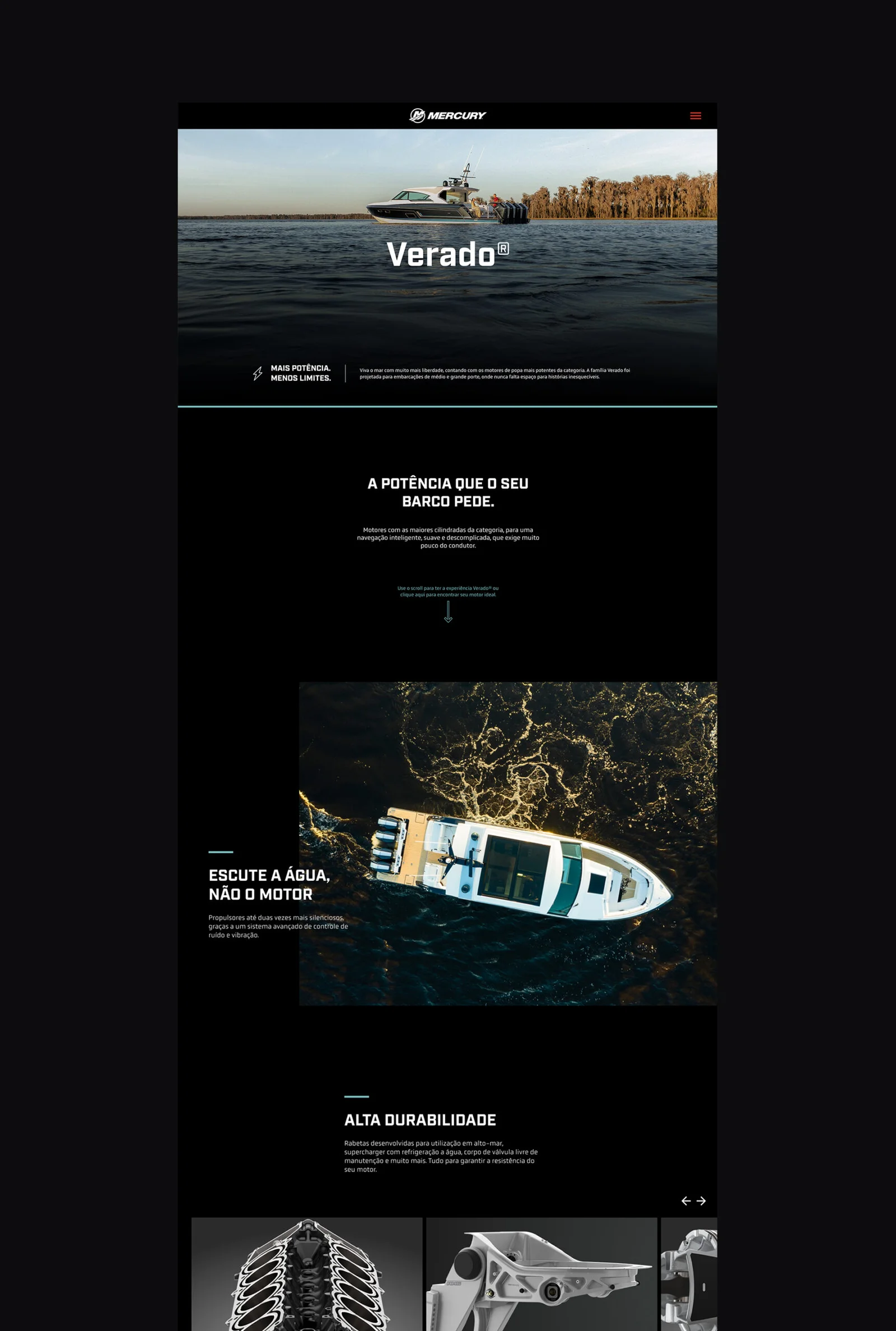
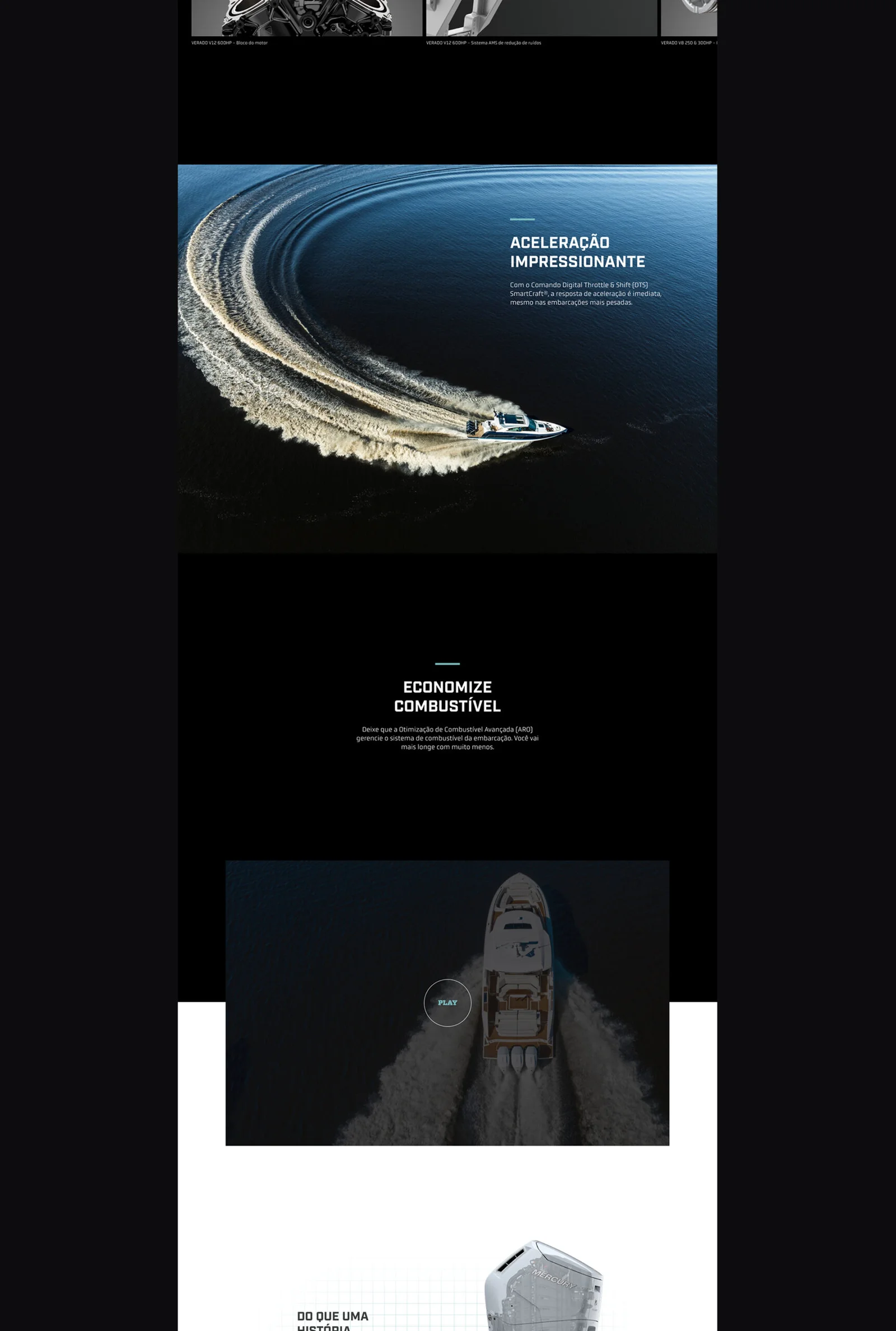
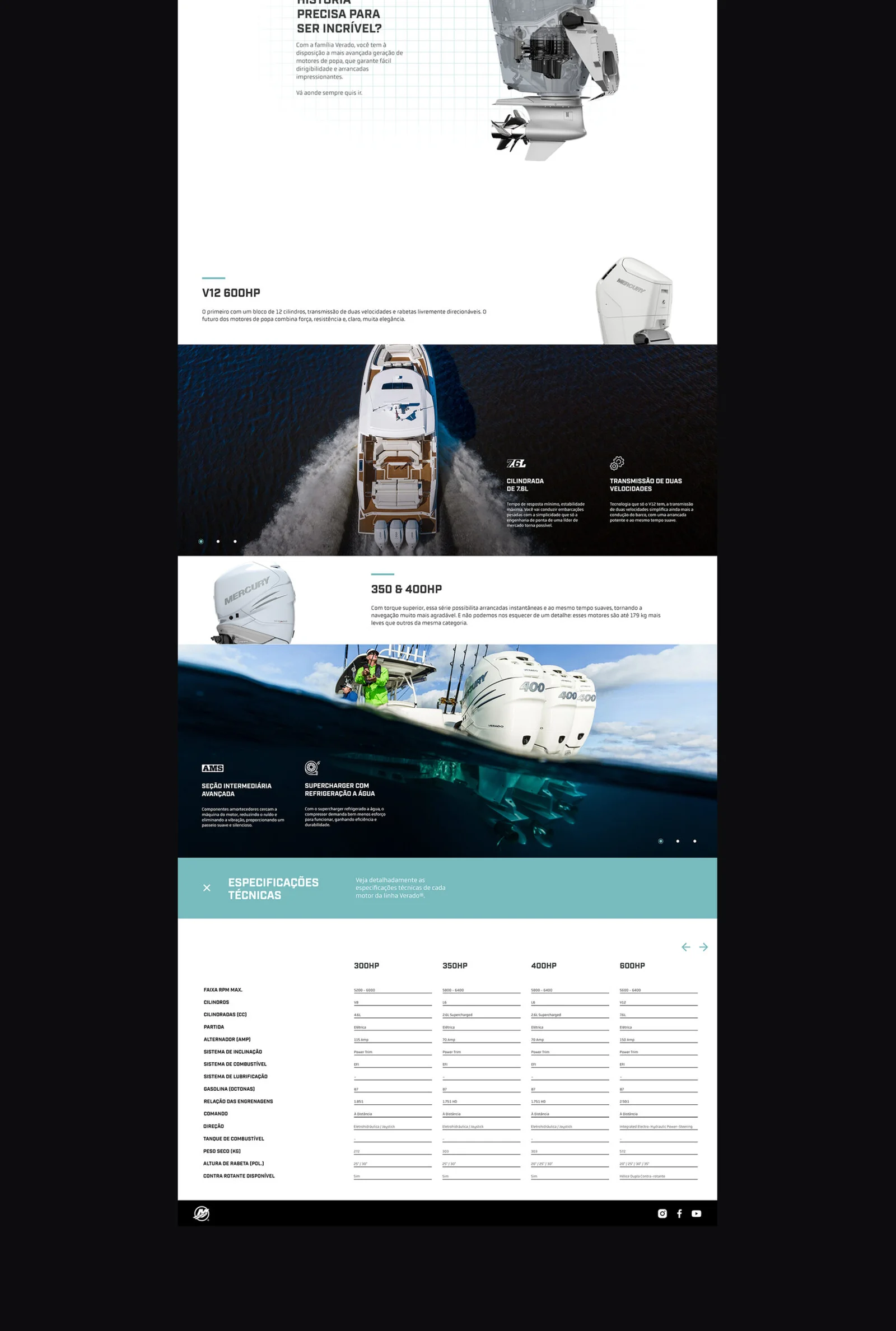
Catálogo Mercury
Being leader of its industry, Mercury Marine came through Pivot to develop their online product catalog. With interface and interactions managed by agency’s team, the goal was to develop this project using Webflow.
Development
I’ve been experimenting with Webflow for quite a while when Pivot asked me to collab with them on this one, a great chance to put my training to the test.
Working with it in real life was a nice experience, since Webflow seems to aim people like me, who is nor exactly a developer or a designer, but mixes both worlds depending on project scope.
In collaboration with Pivot




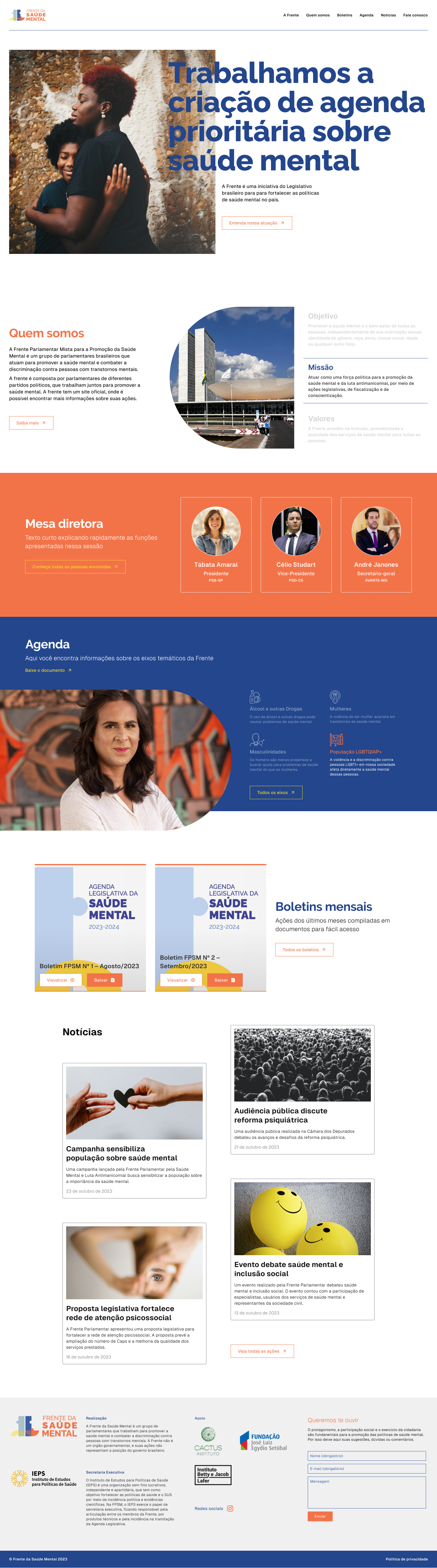
Frente da Saúde Mental
The Parlimentary Front for the Mental Health is an initiative by the Brazilian federal parliament to strengthen mental health policies in the country.
It’s made up of more than 200 parliamentarians who work to promote mental health and combat discrimination against people with mental disorders. These deputies and senators, belonging to different political parties, work together to create a priority agenda to promote mental health in Brazil.
Development
First all-FSE site project that I made, this was the main boundry I was inteded to push. Using default 2024 WordPress theme, some custom CSS and
theme.jsonsettings, the site also came to life with a bunch of nice interactions using CSS new Scroll Timeline features.Design
Iracema Filmes came with the project scope and identity already defined, so Katherine was responsible to make it work on a website interface.

CTRL > CLTR
Control to Culture is nōvi‘s formation and festival about learning culture. The company’s main goal is to help large organizations transform into true spaces for human development.
Development
The project had very strict goals: manage classes for each new semester, making it possible for the nōvi team to manage all of this, from creating the class, to registering new students, to including restricted content for each class or any student.
These product-specific problems demand product-specific solutions, which came in form of a custom WordPress plugin, that enables nōvi people to create a class with the press of a button, and behind the scenes all settings are made by the plugin.
Design
Working for the last 10 years with Katherine, this job came and was led by her, which also created the product visual identity and interface. She came with a joyful and colorful look, with content in mind and her touch of class.
In collaboration with Katherine De Franco


Sons do Brasil
Sons do Brasil [Sounds of Brazil] presents different rhythms, styles and musical instruments in works that unite and mix current and traditional readings of Brazilian music.
Interface
ESTUDIO CRU’s design team came with this all-typo layout, highlight animations and a custom player as the three foundations of this project.
Development
A custom JavaScript player was built to reproduce the musics produced by Gomus people. There was also some JS lines written to deal with related items highlighting — which was deeply integrated with the backend logic, made possible by ACF relationship field, a pretty common task on my projects.
Artepensamento
Artepensamento [“Arthought”]: philosophical and political essays
Difficult problems of thought and politics — the ideas of passion, time, history, ethics, beliefs, democracy, etc — are taken up and renewed by the philosophy of our time in the more than 800 essays published by Artepensamento over 32 years. They are at the confluence of two eras and seek to think about the great technical and scientific inventions that have entirely transformed the world.
Content architecture
With about 800 essays, divided into 38 collections, the Artepensamento team had a tight requirement: essays, authors and collections must be intrinsically connected. Again, ACF was responsible to make these connections possible and easy to manage.
Older stuff
Cardápio de Ideias
Cardápio de Ideias is a space that works to create and carry out art and cultural projects, through the most diverse experiences
Casa Camolese
Restaurant in Rio de Janeiro with multiple spaces, delicious food and gorgeous views
Manchetômetro
Mainstream media monitoring tool about economics and politics in Brazil. Produced by the Media Studies and Public Sphere Laboratory (LEMEP) from State Univesity of Rio de Janeiro (UERJ).
Numa Editora
Small independent publisher from Rio de Janeiro